Tutorial 14

Note: Due to changes in the Facebook platform, this approach is no longer available. This post is kept purely for historical reference.
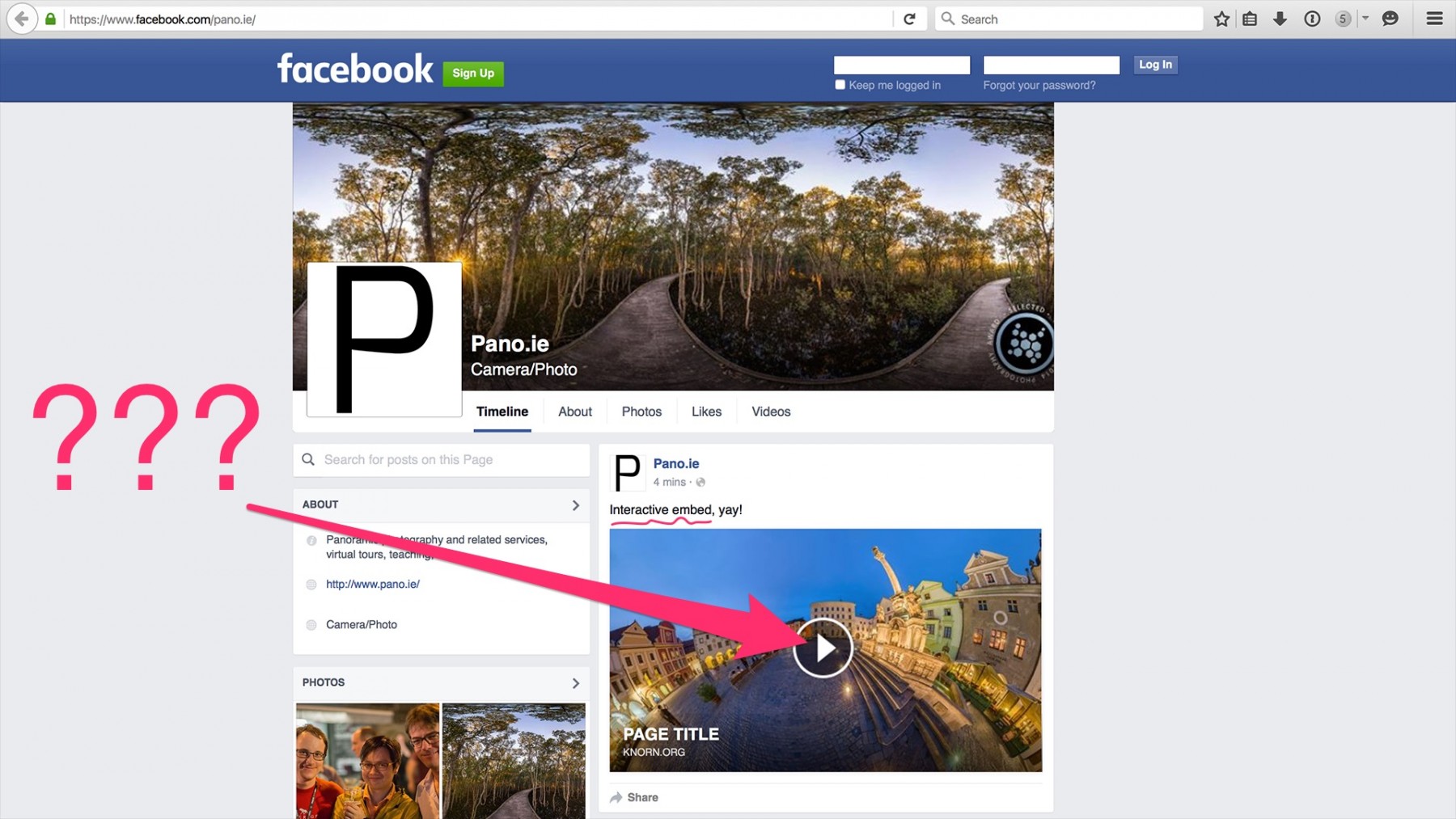
Ever wondered why some panoramas can be enjoyed “interactively” right inside a Facebook feed, but not the ones you host on your own website?
This tutorial explains the situation and demonstrates how this can be achieved — given that you meed the requirements for it to work.
Links: Meta tags and background Link 1 | Link 2, and the Facebook Debugger.


Thanks for the info, unfortunately it didn’t work on my WordPress site despite having an SSL. I’m wondering if there is a separate process of WordPress sites. Oh well, back to the drawing board and I appreciate all your efforts!
Dave,
Dave, I’m not sure how you are adding in the tags, but that would must certainly be the issue (maybe WordPress is auto-escaping them for you; or they are not placed in the
element). Check with the Facebook debugger!Hi!! i run into the same problem, it may be due , if you use a wp krpano plugin, it creates a new .xml file .. check it
Hi Florian,
Thank you for the great tutorial, it worked a treat for me.
You mentioned at the end that you would want to customise the menu buttons and i was wondering if you have any information on how to do this or do you know where i could find this info? I am also using KRpano and the one i have shared has the full menu of buttons and i would like to customise this for Facebook feeds.
Thanks for your help.
Kind Regards
Jason
Sure, get familiar with KRPano! They have tons of examples and a very extensive documentation area. The 1.19 preview also has a rather pretty new default skin, at least for tours. Get inspired by that!
Hi Florian – Great videos and thank you for the education. I am working to add panos to Facebook using PTGui. When I create files for web, it does create SWF, HTM and JS files, but no XML file. As a result I can post the thumbnail and link, but when clicked it opens in a new tab and not interactively inside of Facebook. Do you have a working XML file you can share that I can modify to my URL? Or any other suggestion would be greatly appreciate. Thank you!
Hi Florian,
landed up at your site now and wow — it looks to me THE pano-GURU!!! Great.
I am not a scripting expert so I was looking for some tutorials using krpano scripting but have not found much till date. Your tuts are pretty good, simple to follow and useful.
Would personally urge you to do some scripting tuts for krpano from Basic to Advanced. I am sure you could even charge for the effort… I am game to pick it up for a price…
Hello Florian,
You don’t realize it, but you have taught me a lot! To return the favor, I thought I would chime in here seeing as to how as of yesterday (6-9-16) Facebook has added the ability to add 360 photos natively. The nice thing about this is that you can pan around them right in the timeline view which looks pretty slick actually. It took me half of today to figure out how to get these posted so here is the rundown and limitations. First of all, I should state that I shoot everything with a DSLR and a fisheye lens and stitch my images in PTgui. Right now it looks to me as though Facebook only wants to take images from the Ricoh Theta S uploaded from their newest moble app. So the first thing you will need is the most up to date Facebook app installed. Next you need to make sure the image is JPEG (I tried TIFF but it didn’t seem to like it much). Then, what you have to do is to trick Facebook into thinking the image came from a Ricoh Theta S. To do this, you have to change the images metadata tags for camera make to “Ricoh”
and camera model to “Ricoh Theta S”. I used the website thexifer.net to accomplish that (it also has the advantage of being easy to use right from your mobile) Next you have to upload the images you want to post to your phones (or I suppose tablets) photo gallery. Now it doesn’t seem that you can post these directly to you timeline from the app or into groups on Facebook at the moment for some reason. Also posting directly from a PC does not work either. That being said, from this point in the process, the only way I discovered that I could post the 360 panos was to select the image with the modified metadata from my gallery and tell it to post to Facebook directly from the phones gallery app. At that point the image will show up eventually in your timeline. I should also inform that I have an iphone and I have no idea if this will work with an android device. So there you go! Honestly, this all reminds me of when Google Views was transitioning to Maps and I am hopeful that the process will be easier in the near future.
I figured out that you can also post these to groups as well. From the gallery app on ios, open the panorama. Then select the square icon with the arrow though it in the lower left hand corner. Next select Facebook, then select “posting to my timeline Sharing with Friends” From there you can post to your timeline or to a group and set the visibility ect.
What about sharing panos with realtors for their listings? Do they need to have a link on their listing?
Not quite sure about your question. If their portal doesn’t support embedding panoramas / virtual tours, yes, I guess all they can do is post a link…
Hi, this is not working! The Facebook pano embed page you go to is no longer displaying the meta text. So i got it from some other website. The Facebook debugger seems to now be called sharing debugger, is that correct?
If I debug with https instead of http I only get 2 errors.. otherwise a LOT of errors
1. Provided og:image URL, http://www.reel360.co.uk/VTours/stift2/thumb.jpg was not a valid URL.
2. The ‘fb:app_id’ property should be explicitly provided, Specify the app ID so that stories shared to Facebook will be properly attributed to the app. Alternatively, app_id can be set in url when open the share dialog.
Is your video out of date now?
Any ideas on this one?
Many thanks.
Glad you resolved all your initial issues 🙂 I think you can safely ignore that fb:app_id warning. As for the preview image, I would try to provide the pixel dimensions if you can; this makes it easier for the Facebook scraper.
Hi Florian
How to display facebook panorama in my website?
I just want to display the following panorama in my website frame. Thank
https://www.facebook.com/murreeresorts/photos/a.194038644301922.1073741828.193777417661378/416711722034612/?type=3&theater
I’m not aware of a solution for that.
Hi Florian
Does this method still work with Facebook, using Pano2vr?
Thanks
Greg
Nope, I should really remove this now since it confuses people and is no longer valid.